Download Html2Canvas Svg Images - 342+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m93.blogspot.com/2021/04/html2canvas-svg-images-342-svg-design.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Html2Canvas Svg Images - 342+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Html2Canvas Svg Images - 342+ SVG Design FIle Is there a default way of drawing an svg file onto a html5 canvas? The example in tests\images didn't capture svg. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example?
Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Hello, does html2canvas support capture svg, if yes, how to do that?
The example in tests\images didn't capture svg. Could you give an example? Is there a default way of drawing an svg file onto a html5 canvas? Hello, does html2canvas support capture svg, if yes, how to do that? Licensed under the mit license. Created by niklas von hertzen. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Is there a default way of drawing an svg file onto a html5 canvas?

前端关于html2canvas截图的问题? - 知乎 from pic2.zhimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
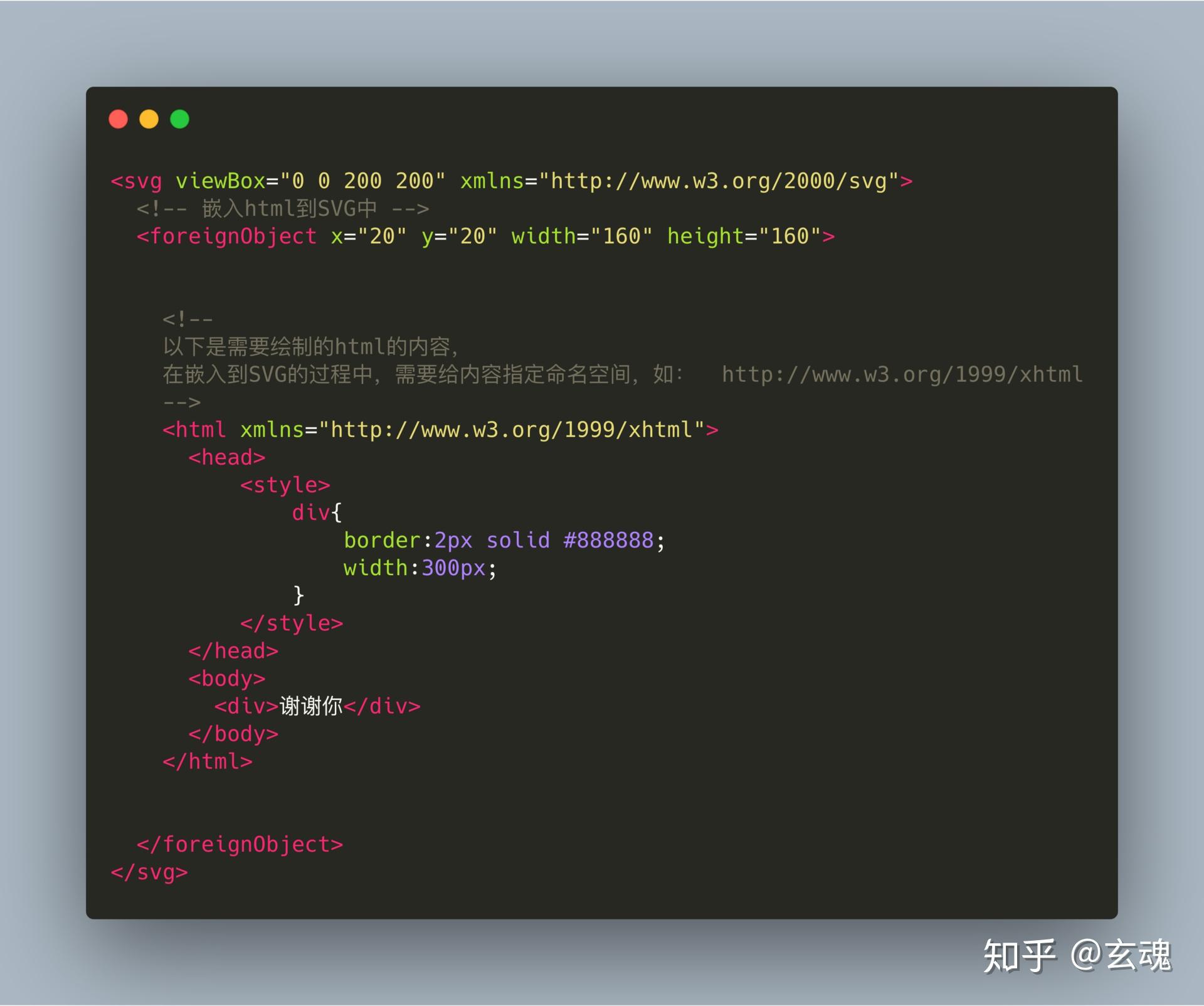
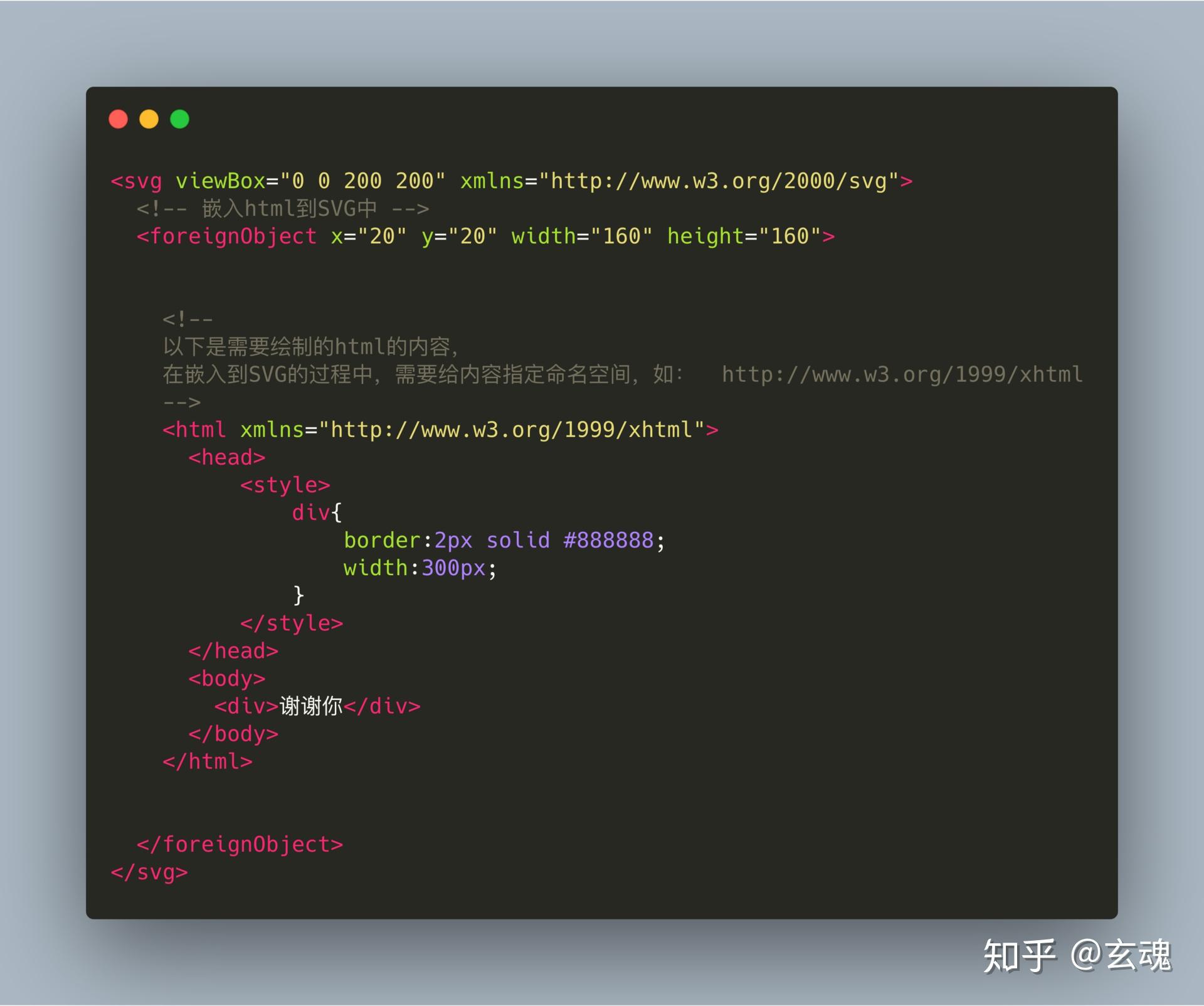
Download Html2Canvas Svg Images - 342+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas? Then the svgtocanvas function displays the object in a canvas tag at. To draw an image on a canvas, use the following method Hello, does html2canvas support capture svg, if yes, how to do that? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Importing images into a canvas is basically a two step process: Could you give an example? Firstly, use the <foreignobject> element which contains the html. Var svg = new blob(data, {type:
Html2Canvas Svg Images - 342+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Html2Canvas Svg Images - 342+ SVG Design FIle Hello, does html2canvas support capture svg, if yes, how to do that? Firstly, use the <foreignobject> element which contains the html.
The example in tests\images didn't capture svg. Is there a default way of drawing an svg file onto a html5 canvas? Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
When drawn using svg, enlarging the images or printing them preserves all the details to a high level of quality. SVG Cut Files
使用html2canvas.js实现页面截图并显示或上传的示例代码_前端可乐老师的博客-CSDN博客 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Licensed under the mit license. Hello, does html2canvas support capture svg, if yes, how to do that? Created by niklas von hertzen.
Html2canvas useCORS: true | true: whether to cleanup the ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas? Created by niklas von hertzen.
【html2canvas】如何对网页任意区域截屏并保存图片 - 知乎 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Created by niklas von hertzen. Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Javascript - convertir HTML div con SVG a la imagen ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Created by niklas von hertzen.
javascript - html2canvas does not take css style from ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Created by niklas von hertzen.
使用html2canvas、jQuery结合Canvg绘制canvas图并下载 - 灰信网(软件开发博客聚合) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Licensed under the mit license. The example in tests\images didn't capture svg.
Html2canvas useCORS: true | true: whether to cleanup the ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Could you give an example?
Capture SVG · Issue #95 · niklasvh/html2canvas · GitHub for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Created by niklas von hertzen. Licensed under the mit license. Could you give an example?
html2canvas can not display Svg and Path tags of jsPlumb ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Created by niklas von hertzen. Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example?
javascript - html2canvas plugin Canvas rendering is blurry ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? Is there a default way of drawing an svg file onto a html5 canvas? Licensed under the mit license.
h2ml to canvas not working in firefox · Issue #1549 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Created by niklas von hertzen. Hello, does html2canvas support capture svg, if yes, how to do that?
javascript - Html, css, img(svg) to pdf using js jspdf ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a default way of drawing an svg file onto a html5 canvas? The example in tests\images didn't capture svg. Licensed under the mit license.
javascript - How to render HTML element and SVG with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Licensed under the mit license. Is there a default way of drawing an svg file onto a html5 canvas? Created by niklas von hertzen.
Fontawesome showing blank squares when using ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas?
canvas - converting svg to pdf returning empty pdf file ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Licensed under the mit license. Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
angularjs - Convert SVG to image in PNG - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Hello, does html2canvas support capture svg, if yes, how to do that?
Fontawesome showing blank squares when using ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Licensed under the mit license. Could you give an example?
html2canvas ignores my svg elements - xjavascript.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? Is there a default way of drawing an svg file onto a html5 canvas? Created by niklas von hertzen.
Weekly Web Design & Development News: Collective #12 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas? Created by niklas von hertzen.
javascript - HTML2Canvas not capturing canvas with a SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Licensed under the mit license. Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example?
reactjs - HtmlToCanvas crops svg - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Download In this post, i am going to convert the div or html to image with using jquery, javascript html2canvas with an example. Free SVG Cut Files
javascript - html2canvas not capturing elements all ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example? Created by niklas von hertzen.
Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas?
Background Image Url Data Image Svg Xml - Images Poster for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas? Created by niklas von hertzen.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas?
Weekly Web Design & Development News: Collective #12 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas?
Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that?
html2canvas - Jsplumb connectors not displaying - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The example in tests\images didn't capture svg. Is there a default way of drawing an svg file onto a html5 canvas? Hello, does html2canvas support capture svg, if yes, how to do that?
Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that?
javascript - How to render HTML element and SVG with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The example in tests\images didn't capture svg. Created by niklas von hertzen. Could you give an example?
Could you give an example? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
html2canvas can not display Svg and Path tags of jsPlumb ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a default way of drawing an svg file onto a html5 canvas? The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas?
javascript - Using html2canvas to render a highcharts ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Created by niklas von hertzen. Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that?
Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas?
javascript - html2canvas does not take css style from ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example?
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Could you give an example?
Problem with foreignObjectRendering set to 'true' · Issue ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Is there a default way of drawing an svg file onto a html5 canvas?
Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
image (src=svg-base64) can't render size normally on ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas? The example in tests\images didn't capture svg. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that?
Could you give an example? Is there a default way of drawing an svg file onto a html5 canvas?
前端关于html2canvas截图的问题? - 知乎 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Is there a default way of drawing an svg file onto a html5 canvas? Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Could you give an example?
Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example?
javascript - html2canvas not rendering SVG chart generated ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas? The example in tests\images didn't capture svg. Could you give an example? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas?
Html2canvas useCORS: true | true: whether to cleanup the ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas? The example in tests\images didn't capture svg. Created by niklas von hertzen.
Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas?
javascript - Html, css, img(svg) to pdf using js jspdf ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas? Created by niklas von hertzen.
Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas?
Problem with foreignObjectRendering set to 'true' · Issue ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Could you give an example? Is there a default way of drawing an svg file onto a html5 canvas?
Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
javascript - How to convert SVG text element with @font ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Created by niklas von hertzen. Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that?
Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example?
javascript - html2canvas not rendering SVG chart generated ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The example in tests\images didn't capture svg. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that?
Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example?
SVG class styles are not rendered · Issue #1380 · niklasvh ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Is there a default way of drawing an svg file onto a html5 canvas? Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Created by niklas von hertzen.
Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example?
h2ml to canvas not working in firefox · Issue #1549 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? Created by niklas von hertzen.
Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example?
javascript - Optimize output of HTML2Canvas - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? The example in tests\images didn't capture svg. Created by niklas von hertzen. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example?
